28 sep Top 13 Google Spambeleid technieken
Auteur: Erwan Vrignaud
Leestijd: 23 minuten
Het spambeleid van Google helpt gebruikers te beschermen tegen misleiding, fraude, phishing en andere zaken die het daglicht niet kunnen verdragen. Dit beleid is van toepassing op al hun content en dan moet je denken aan webpagina´s, video´s, nieuwscontent of ander materiaal dat Google op internet vindt. Al dit materiaal moet voldoen aan hun richtlijnen omtrent Spambeleid. Dit wordt voornamelijk gecontroleerd via geautomatiseerde systemen en wanneer het nodig is kan er ook een menselijke beoordeling aan te pas komen. Wanneer er zonder twijfel sprake is van het schenden van het spambeleid zal deze controleur overgaan tot handmatige actie. Dit heeft in de regel als resultaat dat de website lager zal scoren in hun zoekmachine of zelf volledig wordt verbannen uit het netwerk van Google.
Er vinden vandaag de dag helaas vele vormen van onethisch gedrag plaats op allerlei websites en soms is een website/eigenaar niet zelf de persoon die dit geïnitieerd heeft. Door niet of te laat beveiliging updates te installeren, zwakke hosting en/of niet de juiste beschermingsmaatregelen te volgen kunnen kwaadwillende jouw website infecteren zonder dat je het door hebt. Maar als Google dit dan constateert kan dit ernstige gevolgen hebben en voordat je erachter bent wat er is gebeurd en dit is hersteld en je website weer zoals vanouds wordt weergegeven in Google, ben je maanden of langer verder. Beter is dus het voorkomen dat het zover komt en in dit artikel vertel ik je wat de 13 meest voorkomende zaken zijn die vallen onder het spambeleid van Google.
1. Cloaking
Er is sprake van Cloaking wanneer er een verschil is tussen wat je aan een bezoeker laat zien en aan de Googlebot. Het kan verschillende redenen hebben, maar er bestaat geen enkele (!) reden die cloaking rechtvaardigt. Google moet te allen tijde dezelfde content voorgeschoteld krijgen als jouw bezoekers. Geen uitzondering.
Voorbeelden van cloaking zijn:
• Een pagina over films weergeven aan zoekmachines terwijl een pagina over medicijnen wordt weergegeven aan gebruikers
• Het verschijnen van tekst of zoekwoorden in een pagina wanneer Google jouw website bezoekt, maar niet als een gebruiker jouw website bezoekt
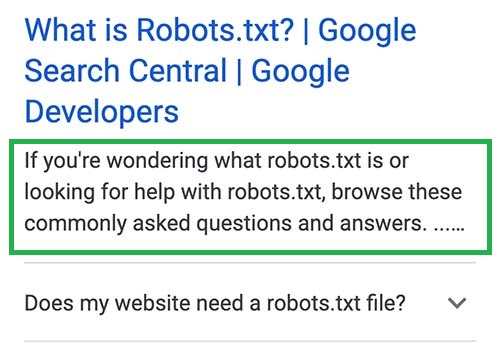
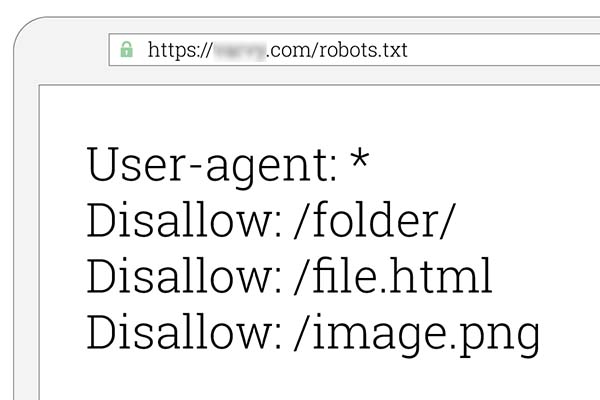
Als jouw website technologieën gebruikt die zoekmachines soms moeilijk kunnen indexeren, zoals JavaScript of afbeeldingen, zorg er dan voor dat je de aanbevelingen opvolgt zodat je niet (per ongeluk) content camoufleert.
Als je een betaalmuur gebruikt, wordt dit niet beschouwd als verhullend zolang Google maar de volledige content kan zien van wat zich achter de betaalmuur afspeelt, net als de persoon die toegang heeft tot dit materiaal.
Als jouw site wordt gehackt, komt het vaak voor dat de hacker cloaking gebruikt omdat het dan moeilijker wordt de hack te detecteren. Ben je gehackt of vermoed je dit? Ga vooral niet zelf zitten stoeien en schakel een professional in. Voor advies kun je contact met mij opnemen.
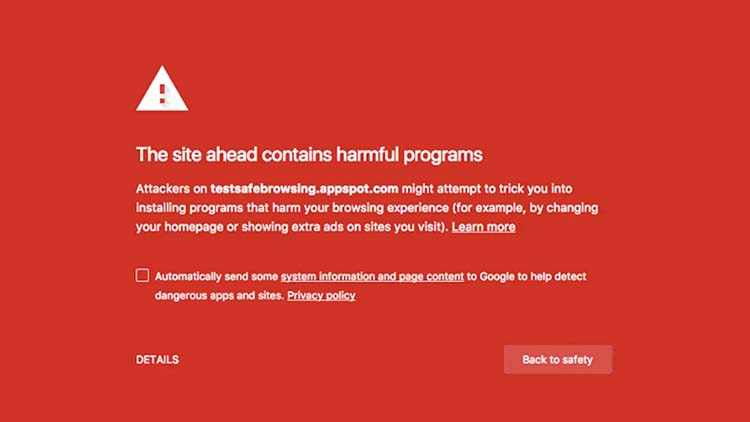
Voorbeeld van melding van Google wanneer een website niet veilig is
2. Doorways
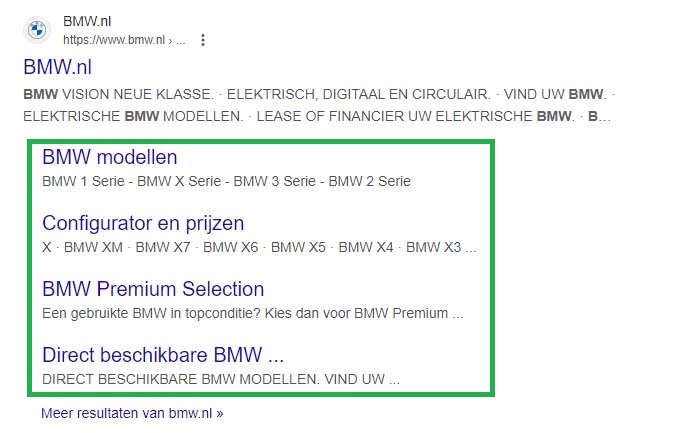
Doorways zijn websites of pagina’s die speciaal zijn gemaakt om te ranken op bepaalde zoektermen of nauwe varianten van die zoektermen. Ze leiden gebruikers naar tussenliggende pagina’s die niet zo relevant zijn als de eindbestemming. Voorbeelden van doorways zijn:
• Het hebben van meerdere websites met kleine variaties in de URL en startpagina om het bereik voor een specifieke zoekopdrachten te maximaliseren
• Het hebben van meerdere domeinnamen of pagina’s die zijn getarget op specifieke regio’s of steden die gebruikers naar één pagina leiden
• Pagina’s die alleen zijn ontworpen om bezoekers speciaal naar het bruikbare of relevante deel van jouw website(s) te leiden
• Sterk vergelijkbare pagina’s die zeer nauw met elkaar zijn verweven en geen onderdeel zijn van een duidelijk gedefinieerde hiërarchie
3. Gehackte content
Gehackte content is alle content die zonder toestemming van de eigenaar op een site terecht is gekomen vanwege kwetsbaarheden in de beveiliging van die website. Gehackte content laat op zijn minst content zien die voor de bezoeker totaal niet interessant is en niet zelden zelfs ronduit schadelijk is voor de bezoeker. Voorbeelden zijn:
• Code-injectie: wanneer hackers toegang krijgen tot jouw website, kunnen ze schadelijke code injecteren in bestaande pagina’s op jouw website. Dit is vaak kwaadaardig JavaScript dat rechtstreeks in de website of in iframes is geïnjecteerd.
• Pagina-injectie: vanwege beveiligingsfouten kunnen hackers nieuwe pagina’s aan jouw website toevoegen die spam of schadelijke content bevatten. Deze pagina’s zijn vaak bedoeld om zoekmachines te manipuleren of om via phishing belangrijke gegevens van een bezoeker te ontfutselen. Jouw bestaande pagina’s vertonen mogelijk geen tekenen van hacking, maar de toegevoegde webpagina’s zijn dat vaak wel en schaden hiermee zowel de bezoekers als de zoekmachines.
• Content injectie: hackers kunnen ook heel subtiel bestaande webpagina’s op jouw website manipuleren. Hun doel is om content aan jouw website toe te voegen die zoekmachines kunnen zien, maar die voor jou en jouw bezoekers moeilijk te herkennen is. Dit kan door het toevoegen van verbogen links en tekst in een webpagina met behulp van CSS of HTML, of het kan gaan om complexere wijzigingen zoals cloaking.
• Omleidingen: wanneer hackers schadelijke codes op jouw website plaatsen die sommige gebruikers doorleidt naar schadelijke of spamachtige pagina’s spreken we van omleidingen. Het soort omleiding is afhankelijk van de verwijzer, user agent of het apparaat. Als jij bijvoorbeeld op een URL in de zoekresultaten van Google klikt, kun je worden omgeleid naar een verdachte pagina, maar er is geen omleiding wanneer je dezelfde URL rechtstreeks vanuit een browser bezoekt.
4. Verborgen teksten en links
Met verborgen teksten of verborgen links wordt bedoeld alle content die speciaal is ontworpen om zoekmachines te manipuleren en verder geen enkele toegevoegde waarde heeft voor bezoekers.
Voorbeelden van verborgen tekst of links die het beleid schenden zijn:
• Witte tekst gebruiken op een witte achtergrond
• Tekst achter een afbeelding verbergen
• CSS gebruiken om tekst buiten het scherm te plaatsen
• De tekengrootte of dekking instellen op 0
• Een koppeling verbergen door slechts één klein teken te koppelen (bijvoorbeeld een koppelteken in het midden van een alinea)
Er zijn tegenwoordig veel moderne webdesign elementen die content op een dynamische manier weergeven en verbergen om de gebruikerservaring te verbeteren. Deze elementen zijn niet in strijd met het beleid:
• Content op accordeon of met tabbladen die schakelt tussen verbergen en weergeven van extra content
• Diavoorstelling of schuifregelaar die tussen verschillende afbeeldingen of tekstparagrafen wordt geschakeld
• Knopinfo of vergelijkbare tekst waarin extra inhoud wordt weergegeven wanneer gebruikers interactie hebben met een element
• Tekst die alleen toegankelijk is voor schermlezers en bedoeld is om de ervaring te verbeteren voor gebruikers van schermlezers
5. Keyword stuffing
Keyword stuffing verwijst naar de techniek waarmee webpagina’s vol worden gepropt met zoekwoorden in een poging om rankings in de zoekresultaten van Google te manipuleren. Vaak verschijnen deze trefwoorden in een lijst of groep, onnatuurlijk of uit de context. Voorbeelden van keyword stuffing zijn:
• Lijsten met zoekwoorden in allerlei varianten zonder substantiële toegevoegde waarde
• Tekstblokken met een lijst van steden en regio’s waarvoor een webpagina probeert te rangschikken
• Dezelfde woorden of zinnen zo vaak herhalen dat het onnatuurlijk klinkt.
6. Malware en kwaadaardig gedrag
Google controleert websites om te zien of ze malware of ongewenste software gebruiken die bezoekers negatief beïnvloedt en/of schadelijk voor hen is.
Malware is elke software of applicatie die speciaal is ontworpen om schade toe te brengen aan een computer, een mobiel apparaat of de gebruiker ervan. Malware gedraagt zich kwaadaardig, zoals het installeren van software zonder toestemming van de gebruiker en/of het installeren van schadelijke software zoals virussen. Website-eigenaren realiseren zich soms niet dat hun gedownloade bestanden als malware worden beschouwd, deze bestanden worden vaak per ongeluk gehost.
Ongewenste software is een uitvoerbaar bestand of mobiele applicatie die is ontworpen met het doel misleidende handelingen uit te voeren waar geen toestemming voor is gegeven. Een voorbeeld is het periodiek vertonen van advertenties of het ongevraagd geven van meldingen. Een voorbeeld van ongewenste melding is: ‘Dit aandeel is vandaag met 17% gestegen!’. Nog minder “gewenst” zijn bestanden of applicaties die privé- en/of persoonlijke informatie opnemen zonder dit van tevoren kenbaar te maken.
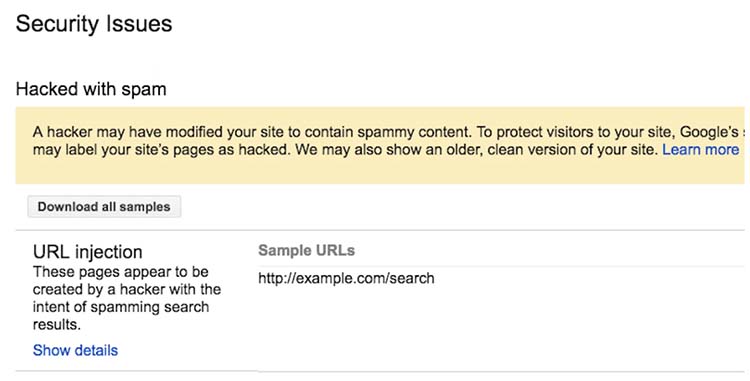
Als je eigenaar bent van een gehackte website kan Google deze melding geven
7. Link spam
Links zijn voor Google als een belangrijk signaal bij het bepalen van de domein autoriteit van een website. Links die bedoeld zijn om de positie in de zoekresultaten van Google te manipuleren, kunnen worden beschouwd als linkspam. Dit omvat elk techniek die links van of naar jouw website manipuleert. Enkele voorbeelden:
• Links kopen of verkopen voor rangschikkingsdoeleinden
• Geld uitkeren voor links of berichten die links bevatten
• Goederen of diensten ruilen voor links
• Iemand een product sturen in ruil voor het schrijven over dit product en/of het opnemen van een link
• Onnatuurlijke linkuitwisselingen (“link naar mij en ik zal naar jou terug linken”) of cross-linking met partnerpagina’s
• Het gebruiken van geautomatiseerde programma’s of services die links naar jouw website sturen
• Advertenties of native advertising waarbij betaling wordt ontvangen voor artikelen die links bevatten, of links met geoptimaliseerde ankertekst in artikelen, gastberichten of persberichten.
Bijvoorbeeld:
‘Wanneer je een elektrische fiets koopt zul je in de praktijk veel meer gaan fietsen. Deze kunt je kopen bij verschillende dealers.’
• Links naar webpagina’s van lage kwaliteit
• Zoekwoordrijke, verborgen of laagwaardige links die zijn verstopt in widgets
• Wijd verspreide links in de voetteksten of sjablonen
• Forumreacties met links in het bericht of de handtekening, bijvoorbeeld:
Dit artikel was zeer nuttig! Nu weet ik waar ik op moet letten. Robert elektronicaeindhoven.nl
• Links waar voor is betaald niet classificeren met een rel=”nofollow” of rel=”gesponsord” labelwaarde.
8. Machinaal gegenereerd verkeer
Dit omschrijft al het webverkeer wat op onnatuurlijke wijze, vaak machinaal wordt gegenereerd. Het doel is om zoekmachines te misleiden of informatie te ontfutselen. Voorbeelden zijn:
• Geautomatiseerde zoekopdrachten verzenden naar Google
• Scraping van rangschikkingsresultaten of andere vormen van geautomatiseerde toegang tot zoekmachines zonder uitdrukkelijke toestemming
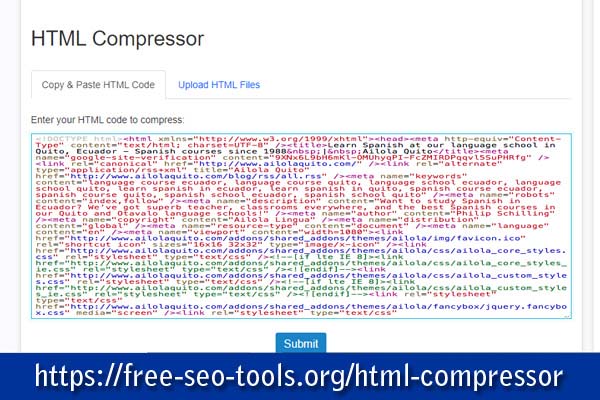
9. Misleidende functionaliteit
Website-eigenaren moeten websites maken met content van goede kwaliteit en functionaliteit die overeenkomt met de verwachting die wordt gewekt op de site. Er is sprake van misleidende functionaliteit wanneer er opzettelijk functies of services worden aangeboden die niet functioneel zijn op de website, of een ander doel vertegenwoordigen dan de bezoeker redelijkerwijs mag verwachten. Voorbeelden van misleidende functionaliteiten zijn:
• Een website die beweert concertkaarten te verkopen van een populaire artiest maar deze in werkelijkheid helemaal niet heeft
• Een website die functionaliteiten aanbiedt zoals het comprimeren van audiobestanden maar bezoekers doorverwijst naar misleidende advertenties om bijvoorbeeld Bitcoins te kopen
10. Geschraapte content
Met geschraapte content wordt verstaan alle content die op een website is geplaatst maar niet door de website-eigenaar zelf is gecreëerd. Deze “geschraapte” content is vaak identiek aan het origineel omdat deze zonder enige wijziging op een andere website wordt geplaatst. Dit geeft een gebruiker geen toegevoegde waarde, want als iedereen dit gaat doen kom je dezelfde content overal op verschillende website tegen. De regel hier geldt: degene die de content als eerste heeft geschreven zal leidend zijn in de rangschikking van zoekmachines. In vele gevallen is de originele content auteursrechtelijk beschermd en is het kopiëren daarvan in strijd met het auteursrecht. Wanneer er regelmatig verwijderingsverzoeken bij Google worden ingediend kan dit resulteren in penalty’s met lage rangschikking tot gevolg.
Voorbeelden van scraping zijn:
• Websites die content van andere sites kopiëren en publiceren zonder nieuwe content toe te voegen
• Websites die content van andere websites kopiëren, deze slechts in geringe mate wijzigen en publiceren
• Websites die voornamelijk als doel hebben content zoals video’s, afbeeldingen of andere media te kopiëren zonder enige toegevoegde waarde voor de bezoeker
Het schrapen van content kan op verschillende kanalen worden uitgevoerd
11. Stiekeme omleidingen
Met stiekeme omleidingen wordt een redirect bedoelt die de bezoeker naar een andere url leiden dan deze verwacht. Dit leidt ertoe dat bezoekers andere content voorgeschoteld dan verwacht en dit wordt gedaan om de bezoeker en/of de zoekmachine te misleiden. Voorbeelden van stiekeme omleidingen zijn:
• Een bezoeker op een website verleiden op een button te klikken voor korting en deze wordt doorgeleid naar een pornosite
• Zoekmachines één type content tonen terwijl gebruikers worden omgeleid naar iets aanzienlijk anders
• Desktopgebruikers een normale pagina laten zien terwijl mobiele gebruikers worden omgeleid naar een andere spamwebsite
Hoewel stiekeme omleiding een vorm van spam is, zijn er veel legitieme redenen om de ene URL naar de andere door te leiden. Voorbeelden van legitieme omleidingen zijn:
• Jouw website is verhuisd naar een ander domein en je verwijst de oude url door naar de nieuwe
• Meerdere pagina’s samenvoegen tot één
• Gebruikers omleiden naar een interne pagina zodra ze zijn ingelogd
Een omleiding is eigenlijk altijd in orde als de bezoekers en/of de zoekmachine niet voor onverwachte verassingen komen te staan die mogelijk schadelijk is. Het moet overeenkomen met de verwachting.
12. Automatisch gegenereerde spam
Automatisch gegenereerde spam is content die via software automatisch is gegenereerd zonder iets origineels te produceren wat van meerwaarde is voor de bezoeker. Dit kan een één op één kopie zijn van tekst van een andere website of teksten die volgens AI software zoals ChatGPT zijn gegenereerd. Google heeft tegenwoordig door wanneer teksten volledig geautomatiseerd zijn gecreëerd en zal dit niet hoog waarderen in hun zoekresultaten. Het doel is om alleen maar te zorgen voor zoveel mogelijk content om zoekmachines en bezoekers het idee te geven van autoriteit. Voorbeelden van automatisch gegenereerde spamcontent zijn:
• Een tekst die door automatische vertaling grammaticaal slecht in elkaar zit
• Een tekst die voor de lezer nergens op slaat maar wel relevante zoekwoorden bevat
• Een tekst die is gegenereerd via een geautomatiseerd proces zonder rekening te houden met kwaliteit of gebruikerservaring
• Een tekst die is gegenereerd door scraping in de zoekresultaten
• Content van verschillende webpagina’s combineren zonder er iets nieuws aan toe te voegen
13. Dunne affiliate pagina’s
Met dunne affiliate pagina’s worden pagina’s bedoelt pagina’s waarop productomschrijvingen en/of reviews te zien zijn die één op één zijn gekopieerd van een andere website zonder dat er iets aan is toegevoegd. Dunne affiliate pagina’s worden voornamelijk gemaakt met één doel; zoveel mogelijk pagina’s creëren waar geen enkele energie in is gestoken om maar zoveel mogelijk producten onder de aandacht te brengen. Er is niets mis met veel producten te willen verkopen, maar je moet je eigen “winkel” inrichten en niet afkijken hoe je buurman deze heeft ingericht en het dan precies zo doen. In een winkelstraat zouden bezoekers ook snel verveeld raken want dit biedt geen meerwaarde. Dit wil Google voorkomen en dat doen ze door deze pagina’s uit te sluiten van deelname in de SERP’s (Search Engine Result Page). Deze websites zijn vaak replica’s met identieke content over verschillende domeinen en talen. Goede affiliate pagina’s laten mogelijk dezelfde producten zien maar in een totaal andere omgeving, originele teksten, extra features zoals beoordelingsvideo’s en/of gebruikersinstructies.
Conclusie
Het is cruciaal waakzaam te blijven en ervoor te zorgen dat je goed op de hoogte bent van de SPAM richtlijnen van Google. Gezond verstand is hier leidend, het kom zelden voor dat een webdeveloper goede intenties heeft en vervolgens toch wordt gestraft door Google wegens het schenden van hun SPAM-beleid. Het kan wel zijn dat de eigenaar zich niet bewust is dat zijn/haar website het beleid schendt, maar dan is er wel op zijn minst sprake van onvoldoende waakzaamheid. Door op de hoogte te zijn van de regels en te zorgen voor maximale veiligheid voor je website zoals goede SSL certificaten en sterke wachtwoorden, is de kans dat je het SPAM-beleid schendt klein. Heb je hier vragen over, neem contact op!
Contactformulier
"*" geeft vereiste velden aan