
21 apr Wat zijn de Core Web Vitals van Google?
Auteur: Erwan Vrignaud
Leestijd: 22 min.
Enige tijd geleden veroorzaakte Google nogal wat opschudding door een nieuwe ranking factor voor 2021 aan te kondigen: pagina-ervaring. UX (User Experience) is altijd een essentieel onderdeel geweest voor het bouwen van een goede website, maar nu zal het een nog grotere rol spelen doordat Google hier nog meer nadruk op gaat leggen. Dit alles wordt aangedreven door nieuwe statistieken, genaamd de Core Web Vitals. Tijd om LCP, FID en CLS te bespreken!
Ik heb het al eerder gehad over deze update van de pagina-ervaring, maar aangezien het al bijna mei is moet ik dit onderwerp nu goed onder de loep nemen. Over het algemeen zijn statistieken over de sitesnelheid moeilijk te begrijpen en verwarrend. Bovendien hebben ze de neiging om elke keer dat je jouw site test, ietwat te veranderen. Je krijgt niet altijd dezelfde scores. Het is te makkelijk om te zeggen dat je alleen naar de aanbevelingen moet kijken in de hoop dat ze dan groen worden. Van alle mogelijke statistieken identificeert Google nu drie zogenaamde Core Web Vitals. Dit zijn de speerpunten voor Google in het komende jaar. Elk jaar kan Google deze statistieken toevoegen of wijzigen terwijl ze deze over een langere tijd gaan evalueren. Core Web Vitals zijn op alle webpagina’s van toepassing en worden weergegeven in alle Google-tools. Elk van de Core Web Vitals vertegenwoordigt een duidelijk onderdeel van de UX want het is meetbaar en weerspiegelt de praktijkervaring van een bezoeker.
De drie pijlers van de pagina-ervaring
Voorlopig zijn er drie pijlers van pagina-ervaring:
• Laadprestaties (hoe snel verschijnt content op het scherm?)
• Responsiviteit (hoe snel reageert de pagina op gebruikersinvoer?)
• Visuele stabiliteit (bewegen er elementen tijdens het laden op het scherm?)
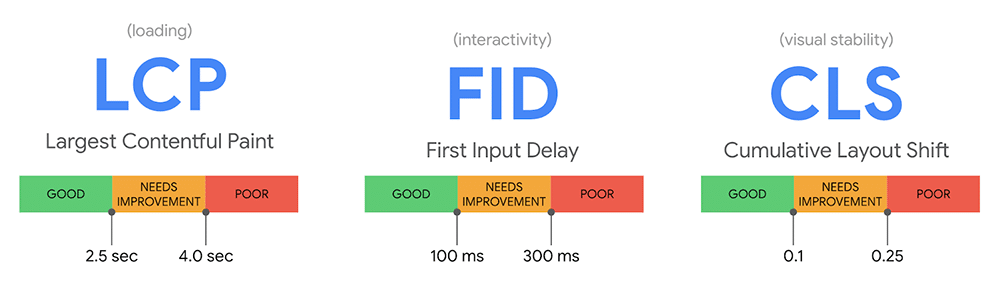
Om deze essentiële aspecten van de gebruikerservaring te meten, koos Google drie overeenkomstige statistieken, ook bekend als de Core Web Vitals:
• LCP (Largest Contentful Paint): Dit meet hoe lang het duurt voordat het grootste element op het scherm verschijnt. Dit kan een afbeelding of een tekstblok zijn. Een goed cijfer geeft weer dat dit snel gebeurt en zorgt voor tevreden bezoekers. Een laag cijfer betekent dat dit te langzaam gaat en dit kan leiden tot frustratie.
• FID (First Input Delay): Dit meet hoe lang het duurt voordat de site reageert op de eerste interactie. Dit kan bijvoorbeeld een klik op een button zijn. Een goed cijfer hier geeft aan dat de site snel reageert en daarom responsief is. Langzaam leidt ook hier tot frustratie.
• CLS (Cumulative Layout shift): hiermee wordt de visuele stabiliteit van een website gemeten. Met andere woorden, bewegen er tijdens het laden dingen op het scherm – en hoe vaak gebeurt dat? Niets frustrerender dan proberen op een knop te klikken en juist op dat moment verschijnt er een advertentie.

De drie Core Web Vitals en hun scores
Het is uiteraard de bedoeling alle drie op groen te krijgen en dit kan soms een hele uitdaging zijn. Maar wat betekenen al deze cijfers? En waar moet je dan op letten op je site? En wanneer is je site snel genoeg? Wanneer heb ik een goed cijfer? Er zijn meer dan genoeg vragen die je kan stellen over deze statistieken. En terwijl Google probeert de kloof tussen begrijpen en verbeteren te dichten, blijft dit een complex onderwerp. Het meten van de snelheid van de site en de gebruikerservaring zijn moeilijk – er zijn zoveel dingen om rekening mee te houden.
Wat zijn deze Core Web Vitals?
Dit is een combinatie van statistieken die we al kennen, plus een reeks nieuwe. De drie Core Web Vitals zijn de belangrijkste en Google vraagt site-eigenaren specifiek om deze scores in de gaten te houden en waar mogelijk te verbeteren.

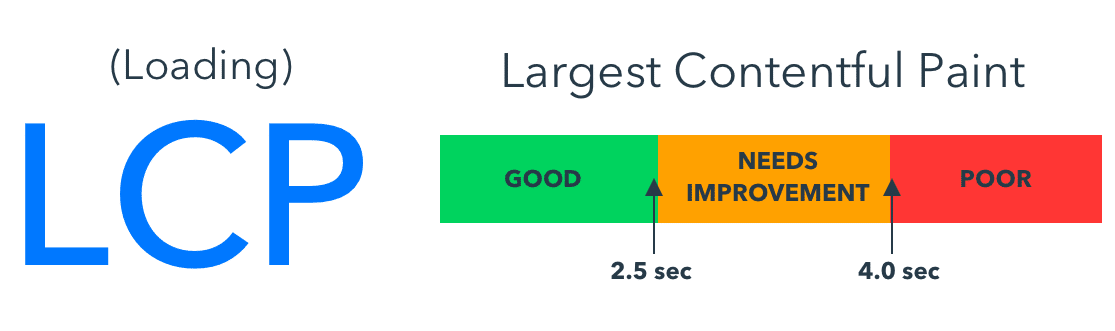
LCP (Largest Contentful Paint)
Largest Contentful Paint meet hoe lang het duurt voordat het grootste element op het scherm verschijnt. Dit is dus niet de tijd die nodig is om de pagina volledig te laden, maar de tijd die nodig is om het belangrijkste onderdeel te laden. Als je een eenvoudige webpagina hebt met slechts een kort stuk tekst maar wel met een grote afbeelding, dan wordt die grote afbeelding beschouwd als de LCP. Omdat dit het grootste stuk content is dat in de browser moet worden geladen, valt hier makkelijk winst te behalen. Door de afbeelding sneller te laten laden, kan de site veel sneller verschijnen. Soms is het dus net zo eenvoudig als het optimaliseren van dat beeld zelf. Largest Contentful Paint is makkelijk te begrijpen: het is simpelweg de tijd die nodig is om het grootste element op het scherm te laten verschijnen. Deze elementen kunnen afbeeldingen, video’s of andere soorten content bevatten.
LCP score verbeteren
Nu je weet wat de LCP is, kun je ervoor gaan optimaliseren. Volgens Google moet je er naar streven dat de LCP binnen de eerste 2,5 seconden na het laden van de pagina plaatsvindt. Alles onder de 4 seconden moet worden verbeterd en je kunt alles daarboven slecht beschouwen.

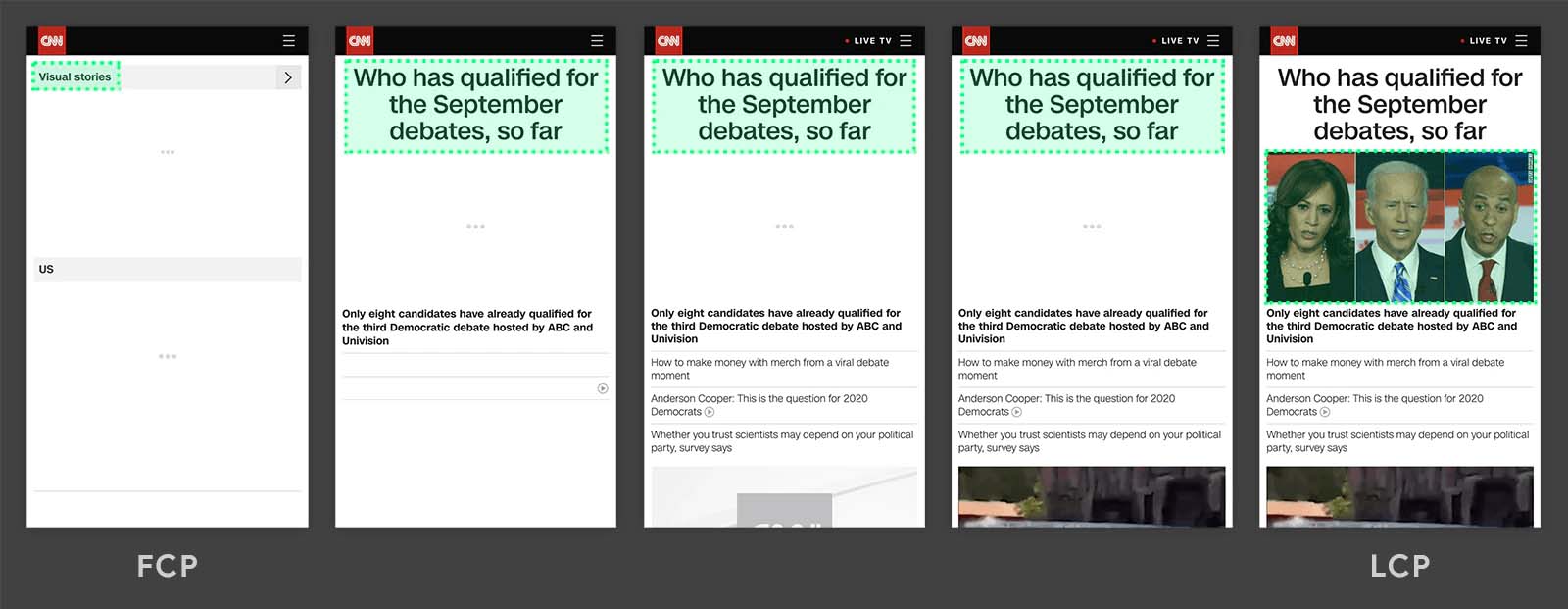
De LCP is dus de score die verschijnt voor het grootste element, zoals in dit voorbeeld de afbeelding helemaal rechts
Deze afbeelding van Google geeft je een goed beeld van hoe het LCP wordt gemeten
Aan de linkerkant zie je eerst het logo en het kort stukje tekst verschijnen. In het tweede scherm verschijnt dan de H1 koptekst. In het laatste scherm zie je dat de grote afbeelding de koptekst heeft ingehaald als LCP. Het is als een race in omgekeerde volgorde, degene die het laatst finisht is “de winnaar” want hier mag alle aandacht naar toe. Je kunt zo eenvoudig herkennen wat de LCP is en dat element optimaliseren.
Google biedt verschillende tools om jou te helpen al deze elementen te vinden. PageSpeed Insights biedt bijvoorbeeld een schat aan gegevens op Web Vitals, plus een heleboel advies om de pagina te verbeteren. In dit geval was het LCP de grote afbeelding. Nu weet je wat je moet verbeteren!
Volgens Google wordt het LCP beïnvloed door een aantal factoren:
• Trage reactietijden van de server: optimaliseer de server, gebruik een CDN, cache-assets, enzovoort.
• Render-blocking JavaScript en CSS: dus verklein jouw CSS, niet-kritieke CSS en inline kritieke CSS.
• Langzaam ladende bronnen: optimaliseer dus jouw afbeeldingen, laad resources vooraf, comprimeer tekstbestanden, enzovoort.
• Problemen met rendering aan de clientzijde: minimaliseer dus kritieke JavaScript, gebruik rendering aan de serverzijde en pre-rendering.

FID (First Input Delay)
De FID meet de tijd die de browser nodig heeft om te reageren op de eerste interactie van de gebruiker. Hoe sneller de browser reageert, hoe responsiever de pagina in de regel is. Als je jouw gebruikers een positieve ervaring wilt bieden – wie niet? — dan moet je werken aan de responsiviteit van al jouw pagina’s. Vertragingen komen voor wanneer de browser nog steeds ander werk op de achtergrond doet. Dus, eenmaal als de pagina is geladen en alles ziet er goed uit, kan er bijvoorbeeld een button op de pagina staan die na het klikken niet reageert. Dat is een slechte ervaring en het leidt tot frustratie. Zelfs als er slechts een kleine vertraging is kan het ervoor zorgen dat de FID hierdoor een slechte score krijgt. Een browser moet veel werk doen en soms moet deze bepaalde verzoeken tijdelijk parkeren, om er later op terug te komen. Het kan niet alles tegelijk doen. Terwijl we steeds complexere sites bouwen – vaak aangedreven door JavaScript – vragen we veel van de browsers. Om het proces tussen het vertonen van content op het scherm en het interactief maken ervan te versnellen, moeten we ons concentreren op de FID. De FID meet alle interacties die plaatsvinden tijdens het laden van de pagina. Dit zijn invoeracties zoals tikken, klikken en toetsaanslagen, maar geen interacties zoals zoomen en scrollen. De nieuwe statistieken van Google vragen om een FID van minder dan 100 ms om responsief te lijken. Alles tussen 100 ms en 300 ms moet worden verbeterd en je kunt alles daarboven als slecht beschouwen.

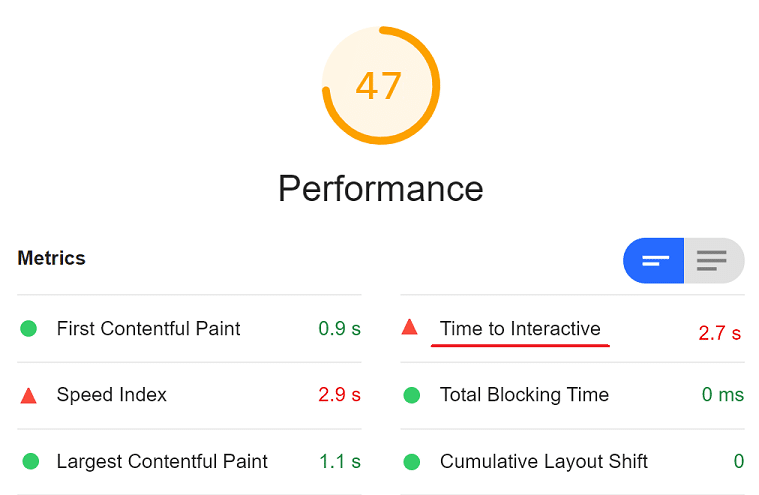
In Google Page Speed zie je bij ´Time to Interactive´ je FID score
FID score verbeteren
Een van de dingen die je moet onthouden is dat je de FID niet kunt meten als er geen gebruikersinteractie is. Dit betekent dat Google de FID niet zomaar kan voorspellen op basis van voorspellingen – ze hebben gegevens nodig van echte gebruikers of zogenaamde veldgegevens. Dit betekent ook dat deze gegevens moeilijker controleerbaar zijn omdat ze gegevens moeten verzamelen van gebruikers die allerlei verschillende apparaten gebruiken en deze op verschillende manieren en omgevingen gebruiken. Dit is een van de redenen waarom je soms gegevens ziet veranderen. Als je jouw score wilt verbeteren zul je vaak JavaScript als de veroorzaker van slechte cijfers aantreffen. JavaScript helpt om geweldige interacties mogelijk te maken, maar het kan ook leiden tot trage websites met complexe codes. Soms reageert de browser slecht op het uitvoeren van JavaScript. Als je jouw JavaScript-code en de verwerking ervan verbetert, werk je automatisch aan het verbeteren van jouw pagina-ervaringsscores. Dit is wel een complexe opdracht. Op de meeste sites kun je veel winst behalen door de tijd te verkorten die nodig is om JavaScript uit te voeren, complexe taken op te splitsen of ongebruikt JavaScript te verwijderen. Er zijn altijd verbeteringen aan te brengen, sommige met grote resultaten

CLS (Cumulative Layout Shift)
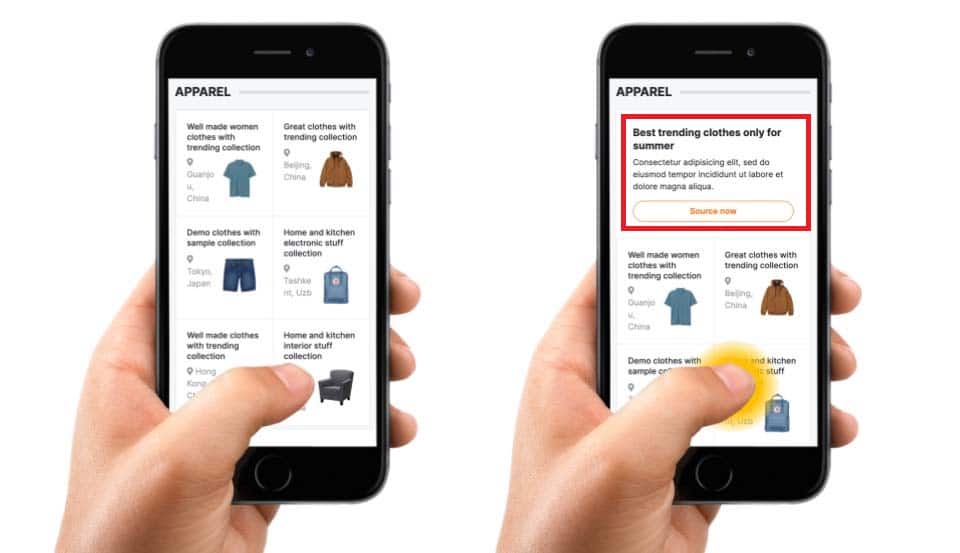
De derde Core Web Vital is een gloednieuwe, deze metric probeert te bepalen hoe stabiel de elementen op je scherm zijn die worden ingeladen. Het kijkt naar hoeveel elementen verspringen tijdens het laden en hoe vaak dit voorkomt. Stel dat er een knop op het scherm wordt geladen die gebruikers uitnodigt om erop te klikken. Maar op de achtergrond wordt nog steeds een hoop content geladen. Het resultaat? Als eindelijk de hele pagina volledig is geladen verschuift de knop een klein beetje naar beneden – net op het moment dat je op die knop wilt klikken. Daar worden bezoekers niet blij van en Google dus ook niet. Dit komt ook vaak voor als er met advertenties wordt gewerkt. Al zijn deze advertenties vaak een belangrijke bron van inkomsten voor veel websites, deze worden vaak zo slecht geladen dat ze gebruikers frustreren. Veel grote en complexe sites hebben veel werkzaamheden te verrichten waardoor zwaar zijn om te laden. De content wordt dan pas geladen als deze werkzaamheden zijn verricht. Dit resulteert dan in content of CTA’s die verspringen op het scherm.
Nieuwswebsites zijn vaak een goed voorbeeld van complex en traag ladende sites. Ze scoren vaak slecht op de PageSpeed Insights-test. Deze websites hebben veel bewegende en losse elementen, vaak van verschillend formaat en daarboven vaak advertenties en ook vaak pop-ups om je bijvoorbeeld uit te nodigen om lid te worden. En elke van deze elementen zorgen voor een klein beetje vertraging. Alles bij elkaar opgeteld leidt dit vaak tot een rampzalig resultaat op het gebied van snelheid.

Net op het moment dat je ergens op wilt klikken verschijnt er een pop up. Slecht voor je CLS score.
CLS score verbeteren
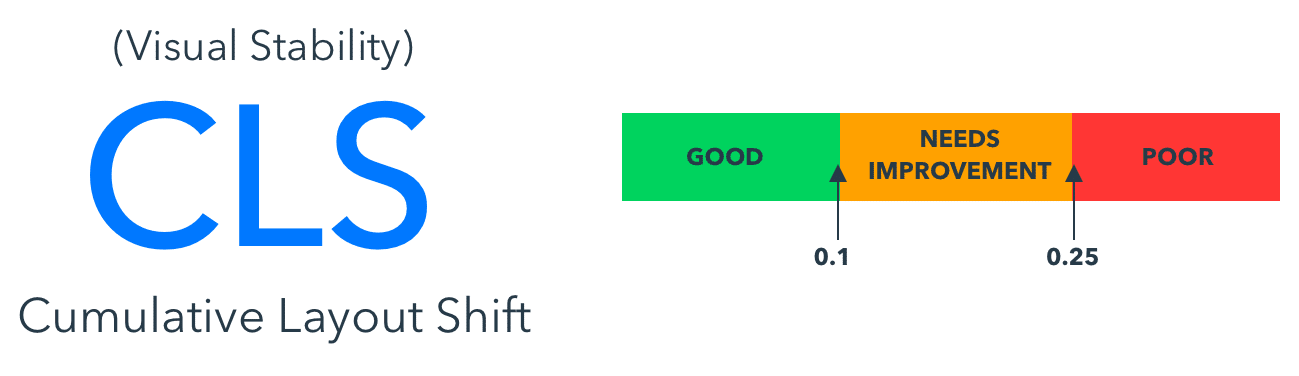
De CLS vergelijkt frames om de verplaatsing van elementen te bepalen. Het analyseert alle punten waarop lay-out verschuivingen plaatsvinden en berekent de vertraging van die bewegingen. Google beschouwt alles onder 0,1 als goed, terwijl alles van 0,1 tot 0,25 werk nodig heeft. Je kunt alles boven de 0,25 als slecht beschouwen.
Deze score kijkt natuurlijk naar onverwachte verschuivingen. Als een gebruiker op de menuknop klikt en er een uitvouwmenu verschijnt, telt dat niet als een lay-out verschuiving. Maar als die knop een grote verandering in ontwerp oproept, moet je ervoor zorgen dat het duidelijk blijft voor de gebruiker. Advertenties zijn vaak de grootste boosdoeners. Ze zijn vaak in JavaScript en niet goed geoptimaliseerd, plus ze worden geladen vanaf een externe server. Traagheid wordt toegevoegd in elke stap en de server heeft veel werk om de advertenties op de juiste plek te laten verschijnen. Maar er is nog een ander element dat verantwoordelijk is voor grote lay-out verschuivingen; de afbeeldingen. Ontwikkelaars geven niet altijd de breedte en hoogte van een afbeelding op in de code en laten deze over aan de browser om erachter te komen hoe de afbeelding op het scherm moet worden weergegeven. Op een pagina met enkele afbeeldingen en tekst verschijnt de tekst eerst op het scherm, gevolgd door de afbeeldingen. Als de ontwikkelaar geen ruimte heeft gereserveerd voor deze afbeeldingen, wordt het bovenste deel van de laadpagina gevuld met tekst waardoor bezoekers beginnen met lezen. De afbeeldingen worden later geladen en worden prompt weergegeven op precies die plaats waar de tekst voor het eerst werd vertoond. De tekst wordt dus naar beneden geduwd en de gebruiker moet gaan zoeken waar hij/zij gebleven was. Hoe irritant is dat? Geef dus altijd de breedte en hoogte van de CSS-afbeeldingen op om een plek te reserveren voor het laden van de afbeeldingen.
Tools om Web Vitals te meten
Er zijn tal van tools om je te helpen Web Vitals te analyseren en de prestaties van jouw website te verbeteren. Dit zijn de belangrijkste:
• PageSpeed Insights: PageSpeed Insights is een full-service meetinstrument geworden met zowel veld- als labgegevens. Daarnaast krijg je advies over wat je moet verbeteren.
• Lighthouse: Google heeft Lighthouse gebouwd als een hulpmiddel om PWA’s te controleren, maar het is ook een goed hulpmiddel om de prestaties te controleren. Het heeft verschillende audits die PageSpeed Insights niet heeft en het heeft zelfs enkele SEO-controles.
• Search Console Core Web Vitals-rapport: Je kan nu ook rechtstreeks vanuit Search Console inzichten van jouw website krijgen. Goed om een idee te krijgen hoe jouw website presteert.
• Chrome wordt geleverd met verschillende ontwikkelaarstools: een Core Web Vitals-rapport en een Core Web Vitals-overlay . Ideaal want met één druk op de knop zie je hoe een website er voor staat.
Conclusie
Al is lang geleden de Mobile First Index van Google gelanceerd wat inhield dat vooral websites die niet geoptimaliseerd waren voor de mobiele gebruikers steeds slechter vertoond werden in de zoekresultaten, neemt Google nu de volgende stap met hun Core Web Vitals. Behalve dat de website responsief moet zijn en dus goed moet presteren op mobiel, is nu de snelheid een belangrijker meetinstrument geworden. En dat is niet gek, juist bij mobiel is de data overdracht niet altijd optimaal en ziet Google dat bezoekers steeds sneller vertrekken als de laadtijd te ver oploopt of er gebeuren frustrerende zaken die bezoekers wegjagen. Om dit allemaal op te lossen is de hulp van een specialist nodig. Vaak is het niet zo ontzettend ingewikkeld en veel kan met de juiste Plug-Ins worden opgelost. Heb je hulp of advies nodig? Neem contact op!



