
03 mrt 5 Conversie Optimalisatie Tips voor 2022
Auteur: Erwan Vrignaud
Leestijd: 19 minuten
Conversie optimalisatie is van levensbelang. Al trekt een website nog zoveel bezoekers, als zij niet de handeling verrichten die waarde heeft voor jouw bedrijf, dan heeft het allemaal niet zoveel zin. Tenzij je een nieuwswebsite hebt als bijvoorbeeld www. volkskrant.nl.
1. A/B Testen
Voor kleine websites is conversie optimalisatie een stukje moeilijker dan voor grote. Hoe meer verkeer hoe sneller inzichtelijk wordt of een verandering een gunstig of ongunstig effect heeft. Bij grote webshops worden continue A/B testen gedaan, waarbij over de hele dag door verschillende varianten van dezelfde pagina worden vertoond aan bezoekers. In theorie zou je met twee personen achter twee verschillende computers, na het invoeren van dezelfde zoekopdracht tegelijkertijd, twee verschillende pagina’s kunnen krijgen. Vaak zijn de verschillen subtiel, maar daarom niet minder belangrijk.
Een sterk voorbeeld was dat van een website waar het contactvenster om en om links dan wel rechts van het scherm werd geplaatst. De variant waar het venster links stond zorgde voor een stijging in conversies van 13%. Hoe meer bezoekers een website bezoeken, hoe betrouwbaarder de uitkomt gezien mag worden. Dit is wel een belangrijk punt. Ik schets twee scenario’s.
Website A heeft in een bepaalde periode 143 conversies gehad.
Conversievenster links: 76
Conversievenster rechts: 67
Website B heeft in een bepaalde periode 4.173 conversies gehad.
Conversievenster links: 2.214
Conversievenster rechts: 1.959
In beide gevallen is er sprake van 13% verschil in conversies, maar vanzelfsprekend is het causaal verband van website B betrouwbaarder dan van website A. Dat wil niet zeggen dat je bij lage aantallen bezoekers geen waardevolle conclusies kunt trekken. Als bij Website A, met weinig bezoekers, het verschil geen 13% maar 33% is, dan is er een groter verschil waarneembaar, waardoor je minder snel risico’s neemt op onjuiste aannames.
Dit alles is natuurlijk puur statistiek en de juiste interpretatie hiervan dient weloverwogen te worden verricht. Één klein foutje in één van de variabelen en de hele test is onbetrouwbaar. Er zijn genoeg voorbeelden bekend van bedrijven die bezig waren met A/B testen en tegelijkertijd ook andere subtiele wijzigingen door aan het voeren waren op dezelfde pagina. Dit is uit den boze want zelfs zoiets subtiels als het wijzigen van een kleur in een template kan grote gevolgen hebben. Tijdens A/B testen moeten de betreffende pagina’s “op slot” worden gezet zodat niemand wijzigingen kan doorvoeren. Gebeurt dat wel, dan kan de hele test in de prullenmand.
2. Volg microconversies
We kennen twee soorten conversies; microconversies en macroconversies. Een microconversie zijn alle stappen die voorafgaan aan een macroconversie. Te denken valt aan het bekijken van verschillende artikelen, het lezen van de reviews van een artikel en het plaatsen van een artikel in het winkelmandje. Allemaal belangrijk, maar ze vertegenwoordigen nog geen waarde. Pas als er is afgerekend is er sprake van een macroconversie, oftewel het uiteindelijke doel. Het bijhouden van microconversies is een goed idee omdat kleinere conversies vaker voorkomen en meer inzicht geeft in het gedrag van de bezoeker. Haken veel bezoekers af op hetzelfde punt in de conversiefunnel? Dan wil je dat natuurlijk weten en kun je daar actie op ondernemen. Welke microconversies belangrijk zijn is bij iedere website verschillend, deze moeten eerst in kaart gebracht worden.
Een goede manier om microconversies bij te houden is Hotjar. Dit is speciale software die gebruikers volgen op een website door middel van muisbewegingen. Ook met Google Analytics is het mogelijk, je kunt hier een doel instellen om microconversies te meten. Deze doelen vertellen je hoeveel microconversies er op jouw site hebben plaatsgevonden. In combinatie met andere gegevens kun je zien welke microconversies het meest waardevol zijn geweest. Het kan inzichten onthullen die je anders misschien zou missen. Een treffend voorbeeld: 17% van de bezoekers die iets in het winkelmandje plaatst, verlaat de website zonder af te rekenen. Dit percentage is over de jaren heen redelijk stabiel en opeens veranderd dit percentage aanzienlijk, dan moet er actie worden ondernomen.
Microconversies werken als een kanarie in een kolenmijn. Geen kanarie hebben of er niet naar luisteren komt in het geval van microconversies erg veel voor, maar dit leidt wel tot omzetverlies zonder dat een bedrijf dit vaak in de gaten heeft. Door microconversies bij te houden kun je zien wanneer een patroon verandert en potentiële problemen in de aankooptrechter zich voordoen. Het bijhouden van microconversies helpen je een betere analist te worden. Het verbreedt je horizon waardoor je beter kijkt naar hoe mensen je site gebruiken en hoe microconversies presteren binnen de customer journey.
3. Maak gebruik van gepersonaliseerde, dynamische content
Dynamische content wil niks meer zeggen dan dat de content op een website zich automatisch aanpast aan een bezoeker. Net zoals Google de resultaten in hun zoekmachines aanpassen aan de persoonlijke behoeftes en interesses van de bezoeker, kun je deze strategie ook gebruiken op jouw website. Websitepersonalisatie is een kritieke CRO-strategie die kan leiden tot verhoogde conversies, ongeacht hoeveel verkeer jouw website krijgt. Het aanbieden van dynamische content heeft een enorme meerwaarde omdat deze content relevanter is voor de bezoekers en zo beter met hen resoneert.
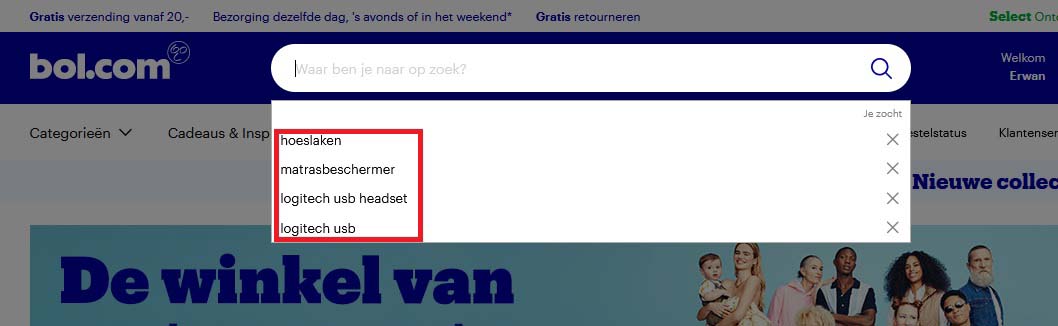
Een goed voorbeeld is bijvoorbeeld Marktplaats die, als je bij hen inlogt, meteen nieuwe advertenties laat zien van artikelen waar jij laatst naar hebt gezocht. Ook een simpel voorbeeld is te zien bij Bol.com als je op zoekopdracht invoert in hun zoekbalk en er verschijnen meteen de laatste zoekopdrachten die jij de vorige keren hebt gebruikt. Al dit soort gepersonaliseerde dynamische content is zeer waardevol in het stimuleren van de verkoop.

Bol.com onthoudt je laatste zoekopdrachten, zeer persoonlijk en klantvriendelijk
Het aanbieden van dynamische content is een data gestuurde aanpak die niet afhankelijk is van webverkeer. Het werkt op basis van gegevens die zijn opgehaald uit verschillende bronnen. De data die wordt bijgehouden bevat o.a. de volgende gegevens van een bezoeker:
• online gedrag
• zoekgeschiedenis
• website interactie
• geografische informatie
• demografische informatie
• sociale interacties
• CRM-gegevens
Al deze gegevens kunnen worden gebruikt om pushmeldingen en e-mails met gepersonaliseerde content te verzenden. Een bezoeker moet denken ‘Hé, dat is interessant!’. Zo de aandacht opeisen kan op verschillende manieren, sommige manieren zijn effectief en sommige ook totaal niet. Ik krijg nog vaak genoeg e-mails van bedrijven waar ik ooit één keer wat heb gekocht en die, in mijns inziens, de plank totaal misslaan. Als ik op website een boormachine heb aangeschaft en ik krijg bijna wekelijks een algemene email met allerlei apparaten die ik totaal niet nodig heb, dan heeft dit geen toegevoegde waarde. Het resultaat is dan dat de e-mail en alle opvolgende rechtstreeks in de prullenbak verdwijnen.
Wat werkt dan wel? E-mail berichten die op mij als persoon zijn gericht met content die zo nauw mogelijk aansluit op mijn behoefte. De aanhef moet al beginnen met mijn voornaam, dat triggert al heel wat meer dan ‘Beste klant’. En in het geval van de aangeschafte boormachine zijn alle producten die hieraan gelieerd zijn relevant. Te denken aan speciale boren die op deze machine passen, hulpstukken, mogelijk andere artikelen maar dan wel van hetzelfde merk (veel klanten zijn merktrouw) of een korting bon speciaal op mijn naam te besteden binnen een bepaalde periode. Hoe persoonlijker het bericht, hoe groter de kans van slagen.
4. Implementeer usability testing
Dit zijn testen op een website om in kaart te brengen hoe gebruiksvriendelijk bepaalde elementen voor bezoekers. Het kan helpen bij het ontdekken van zaken die voor verbetering vatbaar zijn op jouw website en het verbeteren van de algehele gebruikerservaring. Usability testing mag eigenlijk bij geen enkele website ontbreken. Dit kan ook bij kleine websites, het is niet nodig om veel inkomend verkeer te hebben.
Een simpele en doeltreffende manier is een testgroep samen te stellen die een opdracht krijgt bepaalde handelingen binnen een bepaalde tijd te voldoen. Een goed voorbeeld is een marketingteam de opdracht te geven een bepaald artikel in een webshop op te zoeken, in de winkelmand te plaatsen, hierna nog een artikel op te zoeken en ook in de winkelmand te plaatsen en dan het bestelproces af te ronden (tot het moment van de daadwerkelijke betaling uiteraard). Dit team kan dan zelf al het nodige commentaar geven, maar het is ook van belang hun gedrag via een Heatmap te analyseren en te kijken of de UX (User Experience) in orde is.
Het voorname doel van het verbeteren van UX is om conversies te verhogen. Daarom zou het verbeteren van de UX met usability testing altijd samen moeten gaan. Er wordt vaak gedacht dat wanneer iets werkt het wel goed zit, maar er wordt te vaak vergeten dat het bijna altijd wel beter kan. Dit hoeft geen eindeloos proces te zijn, een periodieke controle en heroverweging is de beste aanpak. Door dit zo aan te pakken heb je grote kans je concurrenten altijd een stap voor te zijn. Blijf ook overal goed van op de hoogte. Lanceert een developer een nieuw soort Contactformulier die zeer gebruiksvriendelijk is en er erg trendy uitziet? Natuurlijk wil je die aan een uitgebreide test onderwerpen.
Je moet wel voorzichtig zijn bij het kiezen van deelnemers voor je usability test. Het beste is als jouw testdeelnemers zoveel mogelijk overeenkomen met jouw doelgroep. Mocht dit een lastige klus zijn dan kun je overwegen klanten een uitnodiging per e-mail te sturen om mee te werken naar een tevredenheidsonderzoek en te belonen met een korting bon van bijv. 10% bij een volgende aankoop. Dit moet wel goed doorberekend worden want mogelijk hangt aan 10% korting bij veel deelnemers een hoger prijskaartje dan het inhuren van een expert of marketingbureau. De goedkoopste oplossing is al je werknemers (indien beschikbaar) te onderwerpen aan deze tests, en mochten deze niet beschikbaar zijn, je eigen familie of vrienden. Stel dat je moet kiezen tussen contactformulier A of B en van 10 geselecteerde vrienden kiezen er 7 voor optie B, dan is er een sterke indicatie voor een mogelijk beter presterend contactformulier. Hoe hoger en relevanter de doelgroep van de deelnemers, hoe betrouwbaarder de uitkomst.
5. Gebruik geïntegreerde feedbackformulieren
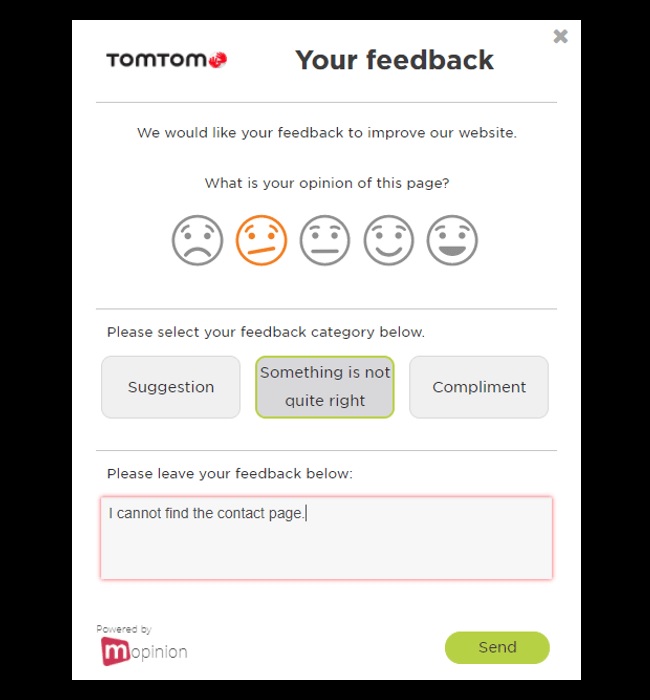
Het doel van CRO is om jouw website te optimaliseren voor een zo goed mogelijk gebruikerservaring. Een zeer effectieve manier om dit gratis te meten is een uitnodiging om jouw website of webpagina door een bezoeker te beoordelen. In die beoordeling moet natuurlijk ook de optie zijn om te omschrijven waarom een bezoeker wel of niet tevreden is. Je kunt werken met een push pop-up venster, maar dit is om gebruiksvriendelijke redenen (weer die UX) niet de beste manier. De meest klantvriendelijke weg is een ballon, button of balk te plaatsen met een soortgelijke tekst als; ‘Wat vind je van onze website? Laat het ons weten!’ en als bezoekers dan wat te melden hebben wordt het hen zo erg makkelijk gemaakt. Pas op met te lange formulieren, twee of drie invulvelden is eigenlijk de max. Bij meer (verplichte) velden haken bezoekers vaak af. TomTom heeft een goed formulier gemaakt die zeer uitnodigend is om in te vullen.

Zeer goed voorbeeld van een onsite feedbackformulier
We klikken nu eenmaal graag op buttons en een smiley is zeer sprekend en bijna grappig om op te klikken, heel goed. Daaronder de drie opties waar bijna alle feedback in onderverdeelt kunnen worden, dat klikt ook lekker, en als bezoekers die twee handelingen hebben verricht zijn ze vaak ook niet te beroerd om nog even een korte beschrijving achter te laten. Voor elke website geldt wel dat zo’n uitnodiging op een zorgvuldig gekozen locatie moet worden geplaatst. Ook een optie is dan toch voor de push pop-up te kiezen, maar dan pas als de bezoeker de website wil verlaten (exit intent). Nooit tijdens het websitebezoek zelf!
Het begrijpen van jouw publiek is belangrijk voor een goede UX en moet daarom zorgvuldig worden uitgevoerd. Grote merken besteden miljoenen dollars aan het begrijpen van hun publiek, zodat ze hun klantcontactpunten kunnen optimaliseren om relevanter te zijn voor hun klanten. Het implementeren van onsite feedbackformulieren helpt om het gedrag van bezoekers te begrijpen en is een relatief goedkope oplossing. Er zijn PlugIns voor WordPress beschikbaar en in het ergste geval zal een webdeveloper ook geen weken nodig hebben deze van de grond af aan te moeten ontwikkelen. Het resultaat zal hier ruimschoots de kosten overschrijven. Want met behulp van deze formulieren kun je inzicht krijgen in hoe jouw doelgroep denkt over jouw website en wat hun behoeften zijn. Wanneer jouw website veel verkeer genereerd kun je trends in bezoekersgedrag ontdekken om die vervolgens in het optimalisatieproces te verwerken.
Je moet er wel voor zorgen dat je de juiste vragen stelt om relevante feeback te krijgen die je helpt je website beter aan te laten sluiten aan de behoeftes van jouw prospects. En je moet zorgen dat de feedbackformulieren op de juiste manier onder de aandacht wordt gebracht zonder een bezoeker te frustreren.
Conclusie
Conversieratio-optimalisatie is een gegevens gestuurd proces dat, wanneer het op websites wordt uitgevoerd, grotendeels afhankelijk is van gegevens die zijn verzameld via websitebezoekers. Met bovenstaande 5 tips hoop ik je verder op weg te hebben geholpen om jouw website nog beter te laten presteren. Heb je hulp nodig of heb je vragen, neem dan contact op!



